There is various aspect considered to make a website run properly. Several things need to be done to make sure that your website is operating at its highest level. You need to optimize images, have a good host, and make sure you do everything you can to create a fast website page speed.
Now, there are a lot of different WordPress optimization tools out there today. A lot of them are excellent, but some of them don’t accomplish anything. You need to find one that will work correctly with your site setup and boost your overall Google page speeds.
Let’s take a brief look at an easy-to-use plugin that will help the overall performance of your website on several levels.
Speed Booster Pack-PageSpeed Optimization Suite is a popular optimization suite to help you improve your site speed and get your site better scores across all the primary speed testing services.
Some of the main features and controls you get when the plugin is installed:
- Core Web Vitals
- Caching
- Optimize Google Fonts
- Lazy Load
- Custom Code Manager
- Optimize JavaScript
- Optimize CSS
- Preload Assets
- Localize Google Analytics and Tag Manager
- Enable CDN
- Cloudflare Integration
- Plugin-Specific Optimizations
- Dequeue Core Scripts and Styles
- Declutter HEAD
As you can see, the Speed Booster Pack plugin is pretty extensive and gives a ton of choices to help with page speed. Let’s get the plugin installation:
Step 1: Install and Activate the Plugin
You first need to installed and activate the Speed Booster Pack plugin from the Plugins page in the WordPress admin dashboard. Go to the search field and type in the plugin name. Here is it; please install and activate it.
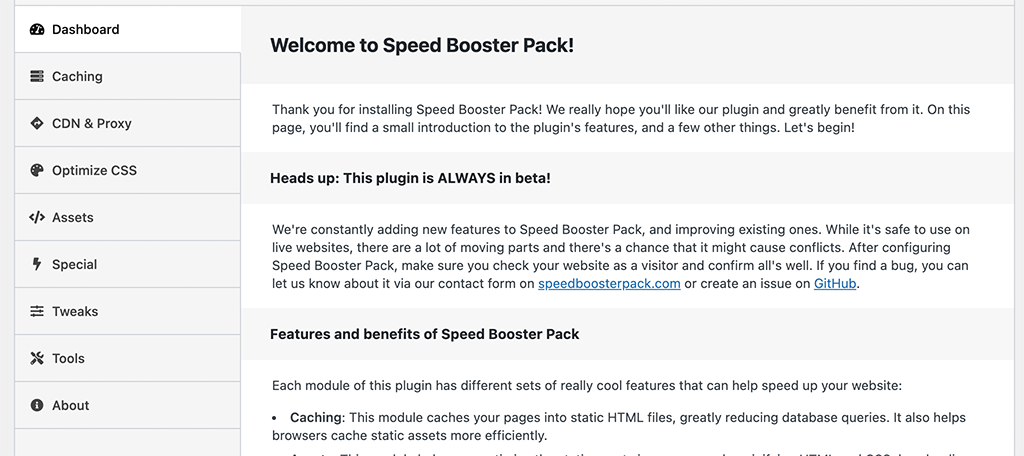
Step 2: Go to the Speed Booster Pack Dashboard
Once the plugin is installed successfully, head over to the dashboard, go through all the settings, and configure them accordingly. Now, click on Speed Booster > Dashboard, located on the left side menu area of the dashboard.

You can now see the plugin installed and activated on your website.
Step 3: Configure the Plugin Settings
The main plugins settings page has the entire dashboard and all the tab settings on it. You will see option tabs for:
- Dashboard
- Caching
- CDN and Proxy
- Optimize CSS
- Assets
- Special
- Tweaks
- Tools
- About
Let’s pop through these together so you can see the setup.
That’s it! Make sure the plugin is now running on your site as per the settings made by you. If you ever want to make changes, come back to the dashboard and adjust whatever you need.
Lazy Loading Issues
Lazy loading is a great function to employ and will help with a lot of page speed issues. While you experiment and play around with different optimization tools and plugins, it is never a good idea to run more than one lazy loading option at a time, as there is a high risk of breaking all the images on your website. So note the same and keep it in your mind.
Optimizing a WordPress website is time-consuming, but it is not difficult. Having the right plugins, tools, and instructions is vital when performing website optimization. The Speed Booster Pack plugin offers a ton of functionality, is easy to install and set up, and will make a massive difference once you get the correct settings plugged in.



























