Page speed is critical for SEO and user experience.
The huge part of Page speed and one of web development fundaments is the image optimization.
With Magento v1, you have very little options to optimize the images on your established site.
Most solutions are expensive, and the cheap ones could be time taking.
That’s why we have implemented a set of tools on our servers, that will allow you to use the Image Optimizer extension and easily and quickly losslessly optimize the images on your store.
Lossless image optimization is a method of compressing images with absolutely no loss of quality, by simply removing all of the unnecessary metadata from the image files.
Even images which you may think have been well optimized, for instance using Photoshop’s “Save for Web” feature, can typically be further reduced in size. The gains may be small, on average around 10-15%, but across a large number of images on a page, this can amount to a huge difference.
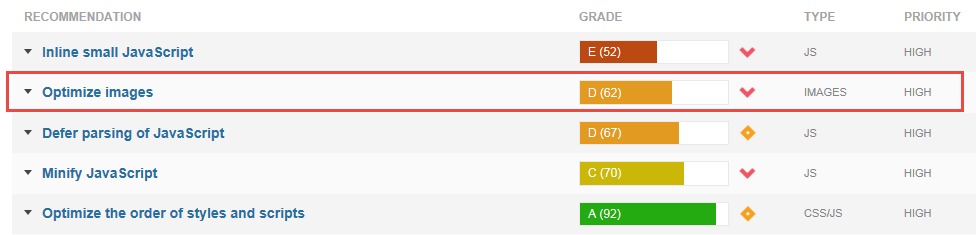
To analyze and benchmark your site, we can suggest using GTmetrix.
All benchmark images in this article are taken from GTmetrix.
To install Image Optimizer:
1: Click on Add to Cart and Checkout.
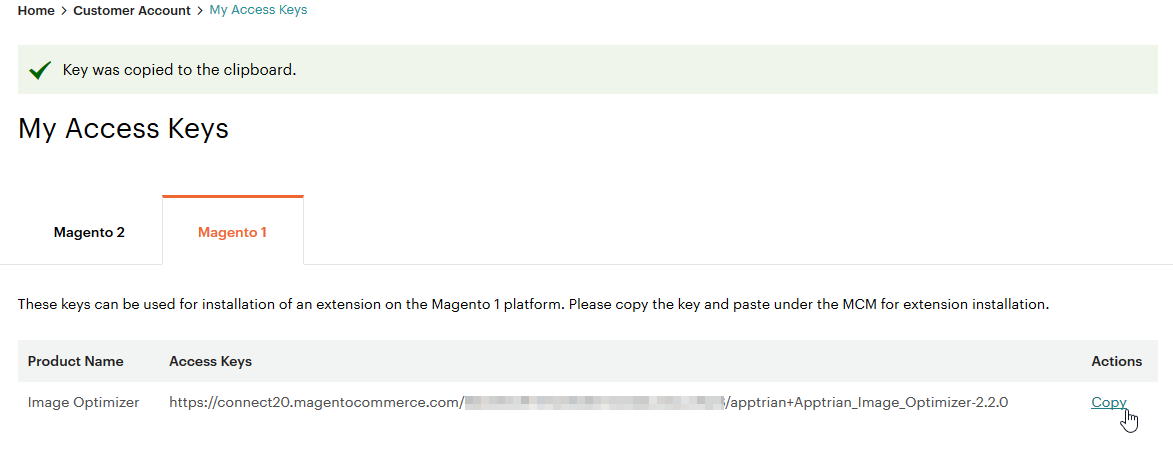
Then go to My Profile >> Marketplace >> Purchase History >> Image Optimizer >> Install >> Copy the Access Key.
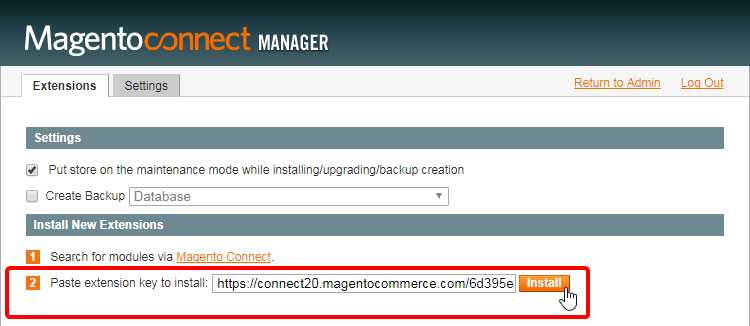
2: Login to your Magento store backend and go to: System >> Magento Connect >> Magento Connect Manager.
Re-enter your Magento Administration Credentials.
Paste the Access Key you copied above under Install New Extensions and click on Install:
If that doesn’t work, then make sure there isn’t any empty space before and after the extension key.
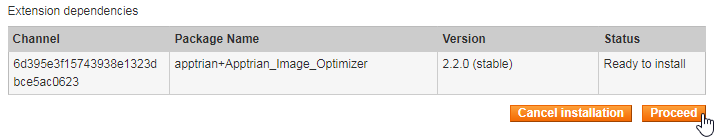
Click on Proceed to install the extension:
Using Image Optimizer:
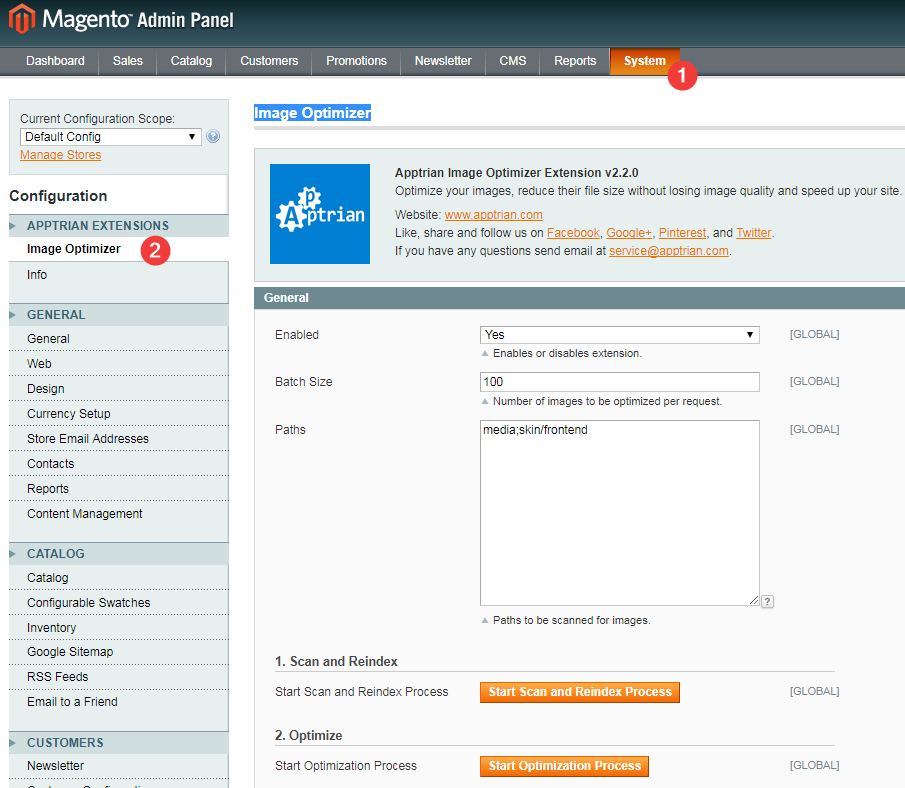
Return to Admin and click on System >> Configuration. On the left side, you should be seeing the Image Optimizer extension:
If you do not see the extension or you get 404 Error, then go to System >> Cache Management >> Flush Magento Cache, then Log out and Log in again.
To set up Image Optimizer, click on Utility and fill in the following:
Use 64-bit Utilities: no
Log Utility Output: yes
GIF Utility Exact Path: /usr/bin/gifsicle
JPG Utility Exact Path: /usr/bin/jpegtran
PNG Utility Exact Path: /usr/bin/optipng

Save Config
Head back to the General section and set up the Batch Size based on the number of images in your store and your web hosting plan.
I can suggest keeping the size between 50 and 100.
Click on 1. Scan and Reindex.
Once the reindex is completed, click on 2. Optimize
Image Optimizer will process and optimise “Batch Size” of images in one Go.
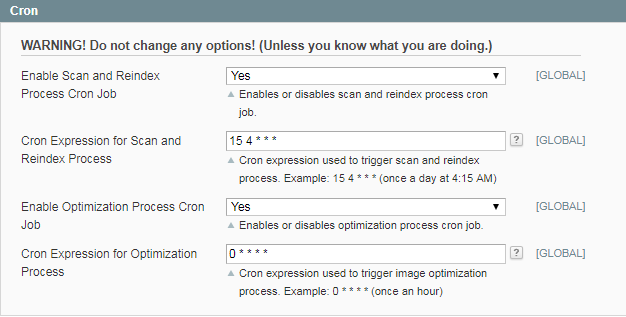
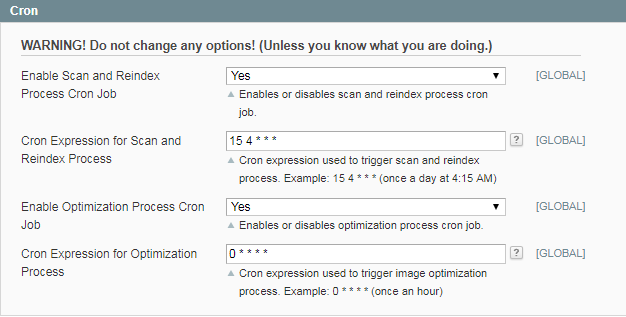
You can also set up the optimisation as a Cron job:
Once all images are optimised, Flush Magento Cache as well as Flush Cache Storage and Flush Catalog Images Cache via System >> Cache Management.
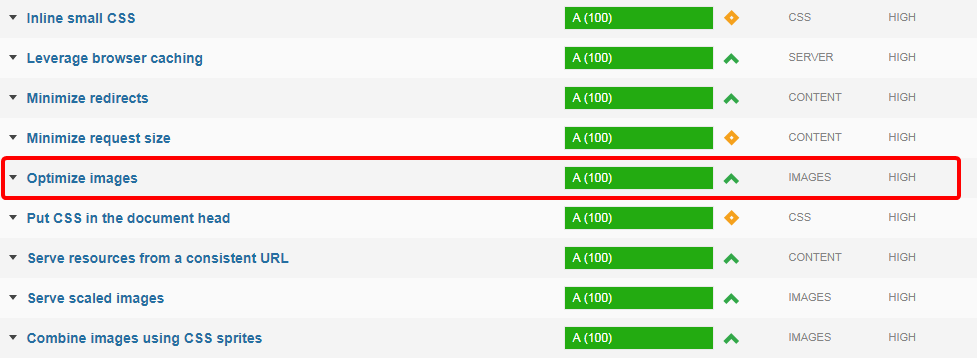
Test your website again. You should get a perfect score now:
That's it!!



























